Hướng dẫn cách kiểm tra thẻ Heading chuẩn SEO
Thẻ Heading là một phần yếu tố quan trọng trong việc tối ưu hóa Onpage. Việc sử dụng các thẻ Heading một cách hợp lý thì hầu như không phải ai cũng biết sử dụng.
 |
| Công cụ web Developer |
Trong website thẻ Heading là một phần yếu tố quan trọng trong việc tối ưu hóa Onpage. Việc sử dụng các thẻ một cách hợp lý thì hầu như không phải ai cũng biết sử dụng.
Tác dụng của thẻ Heading
Thẻ heading sẽ chỉ cho các công cụ tìm kiếm hiểu được cấu trúc của website và đâu là nội dung chính của website.
Chỉ nên có có một phần tử H1 trên bất kỳ trang nào bởi vì một trang nên chỉ có 1 tiêu đề ngắn gọn khái quát cho trang và thường chỉ đạt đến cấp độ H4 cho mỗi trang nhằm giải nghĩa cho tiêu đề .
Các công cụ tìm kiếm chú ý nhiều hơn đến thẻ H1 vì vậy bạn có thể muốn xem xét điều này khi tạo ra các trang của bạn và bao gồm từ khóa của bạn tốt nhất để trong nó. Bạn có thể sử dụng nhiều phần tử h2-h6 trong một trang nhưng bạn nên chỉ sử dụng từ 2 đến 3 thẻ h2.Các thẻ h3 cho nhóm các bài viết hữu ích hoặc các thông tin liên quan đến trang đó Nhưng với việc sử dụng nhiều tiêu đề với các cỡ chữ khác nhau trông khá rối mắt chúng ta nên sử dụng CSS để đưa các kích thước phông chữ về cùng một kích thước như thế làm trang của bạn trông đẹp hơn.
Thẻ Heading ảnh hưởng gì trong SEO?
Heading viết tắt là h1, h2, h3… đến h6 : Là các thẻ dùng để nhấn mạnh nội dung trong bài viết, nó thường hiển thị to hơn (nếu không bị tác động khác) các chữ khác, và giảm dần từ h1 tới h6 ( h1 là to nhất).
Vậy trong SEO, khi tác giả bài viết muốn nhấn mạnh một nội dung, họ sẽ sử dụng các thẻ heading, hiểu đơn giản nó giống như việc bạn sử dụng heading để tạo các đề mục trong khi soạn thảo văn bản. Sau đó bạn dùng những thẻ heading này để tạo mục lục.
Google cũng vậy, nó sẽ chú ý các thẻ heading để tìm kiếm nội dung của một Page, vì vậy ngày nay các SEOer rất quan tâm tới thẻ heading và họ dùng thẻ heading để nhấn mạnh về nội dung, cũng như giúp OnPage tốt.
Trong SEOer thẻ heading cũng là một phần quan trọng, và bạn cần áp dụng chúng trong SEO.
Tối ưu số lượng thể Heading trong SEO OnPage như thế nào là tốt?
Heading 1 – h1 : Sử dụng 1 lần
Heading 2 – h2 : Sử dụng 2 lần (1 lần trùng từ khóa, và 1 lần phân tán)
Heading 3 – h3 : Sử dụng từ 2 đến 3 lần (Trùng từ khóa, phân tán, từ khóa phụ)
Heading 4, 5, 6 – h4, h5, h6 : thì mức độ liên quan thấp hơn, vì vậy bạn sẽ tùy biến và sử dụng, không có định.
Cách sử dụng và kiểm tra các thẻ heading trong 1 website.
Nhìn chung thì có rất nhiều cách để kiểm tra, nhưng theo mình thì công cụ Web Developer là tốt nhất, nhanh nhất và nhiều người sử dụng nhất hiện nay.
Web Developer: Là một phần mềm được sử dụng rất rộng rãi và được biết tới nhiều nhất, một công cụ không thể thiếu của bất kỳ một người lập trình website nào, Web developer hỗ trợ một khả năng cực tốt, trực quan cho nhà phát triển web, chúng có rất nhiều tính năng ngoài việc show thẻ heading, alt ảnh, nó còn cung cấp cho bạn thông tin, source của web, thậm chí tắt java script, kích thước website, resize theo các kích cỡ màn hình khác nhau….
Để cài đặt, bạn nhấn vào liên kết sau:
Cài đặt Web Developer với Firefox : https://addons.mozilla.org/vi/firefox/addon/web-developer/
Cài đặt Web Developer với Chrome: https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm
Bạn vào đường link ở đây mình dùng Chrome, sau đó thêm vào Chrome:
Tiếp đến mở 1 trang web cần kiếm tra, mình thử vào website:
Trên thanhToobar có icon các bạn click vào chọn Outline sau đó check vào như hình dưới:
 |
| Kiểm tra thẻ heading cho website |
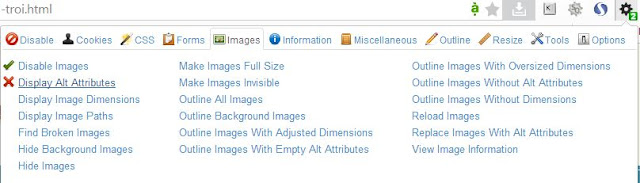
Ngoài ra, các bạn cũng có thể sử dụng công cụ Web Developer để kiểm tra Alt hình ảnh, như hình dưới
 |
| Kiểm tra ALT hình ảnh |
Đây là 2 trong rất nhiều tính năng hữu ích, chủ yếu cung cấp cho SEOer cần biết nên mình giới thiệu. Ngoài ra còn một số những cái cơ bản khác mà mình chưa có kịp giới thiệu đầy đủ, nếu có thời gian bạn hãy chịu khó bớt chút thời gian tìm hiểu, sẽ có nhiều thứ rất thú vị.
Hy vọng bài viết hữu ích cho bạn.







